Hari/Tanggal : Senin, 05 November 2012
Waktu : 08.00 s/d 12.00
Hari ini saya masuk pagi pukul 08.00, Seperti biasanya sesampainya disini saya langsung membersihkan tempat prakerind ,Kemudian dilanjutkan dengan mnengisi Blog dengan memostingkan kegiatan yang dilakukan pada hari ini.
Senin, 05 November 2012
Sabtu, 03 November 2012
Hari Ke-30 Prakerind
Hari/Tanggal : Sabtu, 03 Oktober 2012
Waktu : 08.00 s/d 13.00
Hari ini saya masuk pagi pukul 08.00, Seperti biasanya saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan yang dilakukan pada hari ini.
Waktu : 08.00 s/d 13.00
Hari ini saya masuk pagi pukul 08.00, Seperti biasanya saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan yang dilakukan pada hari ini.
Jumat, 02 November 2012
Hari Ke-29 Prakerind
Kamis, 01 November 2012
Hari Ke-28 Prakerind
Rabu, 31 Oktober 2012
Hari Ke-27 Prakerind
Hari/Tanggal : Rabu, 31 Oktober 2012
 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00
Seperti biasa hari ini saya masuk pagi lagi, Sesampainya disini saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan yang dilakukan pada hari ini
Cara mengganti layout blogspot
Menu Layout (pada menu ini digunakan untuk menganti layout template blog anda, telah disediakan beberapa pilihan template layout yang lebih baru dan lebih bagus)
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.
pada Footer layout digunakan untuk mengganti model footer layout blogspot kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2 kolom dan footer dengan 3 kolom.
pada Adjust Width digunakan untuk mengatur lebar disain template blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi kalau tidak diatur lagi juga tidak apa apa.

 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00Seperti biasa hari ini saya masuk pagi lagi, Sesampainya disini saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan yang dilakukan pada hari ini
Cara mengganti layout blogspot
Menu Layout (pada menu ini digunakan untuk menganti layout template blog anda, telah disediakan beberapa pilihan template layout yang lebih baru dan lebih bagus)
ada tiga menu pada Layout ini yaitu Body Layout, Footer layout, Adjust widt.
pada body layout digunakan untuk mengganti layout body utama pada blogspot kamu, silahkan pilih salah satu.
pada Footer layout digunakan untuk mengganti model footer layout blogspot kamu, ada 3 macam di sini yaitu footer dengan 1 kolom, footer dengan 2 kolom dan footer dengan 3 kolom.
pada Adjust Width digunakan untuk mengatur lebar disain template blogspot kamu, ada dua pengaturan di sini, yaitu pengaturan lebar isi blog, dan pengaturan lebar sidebar blog, silahkan diatur sesukamu, tapi kalau tidak diatur lagi juga tidak apa apa.

Selasa, 30 Oktober 2012
Hai Ke-26 Prakeind
 Hari/Tanggal : Selasa ,30 Oktober 2012
Hari/Tanggal : Selasa ,30 Oktober 2012Waktu : Pukul 08.00 s/d 12.00 WIB
Hari ini saya masuk pagi pukul 08.00, Sesampampainya disini saya langsung membersihkan tempat Prakerind, Kemudian saya langsung melanjutkan mengisi Blog dengan memostingkan Kegiatan hari.ini dan memasang idget MP3 Playerb di Blogspot.Dan berikut langkah-langkahnya :
Cara Memasang widget MP3 Player di Blogspot
Pasti sudah biasa lihat di blog-blog ada widget MP3 Player. Bagi yang sudah profesional pasti hal ini sangatlah mudah ,, namun bagi pemula lain hal. Nah, kali ini admin akan share cara melatakkan atau memasang widget MP3 player ke dalam blog. Ok,, langsung aja :
- CARA 1 -
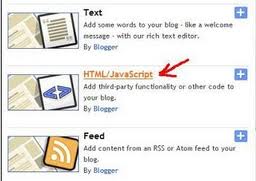
1) Buka dashboard --> Design --> Add gadgets --> pilih HTML / Javascript
2) Kunjungi situs ini untuk dapat kode URl Mp3nya --> Widget Index Mp3
3) Pilih lagu yang kalian suka.
4) Copy codenya dan pastekan di kotak HTML tadi.
5) Save dan Finish ~ ^
Cara ini lebih ke flash mp3, jadi begitu blog dibuka musik akan langsung diaminkan dan tidak ada sendat2nya alias lancar. Kelemahannya ada beberapa lagu yang tidak bisa di pause. Jadi terpaksa nunggu samapi lagunya habis.
------------------------------------------------------------------------------------
- CARA 2 -
Buka dashboard --> Design --> Add gadgets --> pilih HTML / Javascript
Kunjungi situs ini untuk dapat kode URl Mp3nya --> MiXPOD Mp3
Kalian harus sign up dulu baru bisa memakainya.
Setelah sign up,, kan kembali ke websitenya lagi tuh. Nah pada menu pilih 'Create Playlist'
Cari lagu yang kalian inginkan dalam kotak Search. Setelah ketemu, tekan tombol + untuk menambahkan ke playlist kalian. Lakukan pada lagu2 yang lain, jika kalian ingin memasukkan lebih dari 1 lagu.
Setelah selesai, Pilih ' Customize ' untuk mengatur backgroundnya. Pilih background sesuai selera.
Jika sudah, klik Save Playlist.
Pada Playlist title : isikan nama mp3 kalian bebas.
Playlist description : gag usah diisi gpp
Lalu yang terakhir,, klik SAVE (get code)
Di situ ada banyak sekali pilihan Post Your Playlist. Kalian pilih Blogger.
Copy semua kodenya dan pastekan di kotak HTML.
Finish ^^
Cara ini lebih bagus menurutku. Karena kita bisa memilih lagu sesuai keinginan kita, dan lagunya bisa lebih dari satu. Selain itu juga bisa dipause. Namun sayangnya untuk pemutaran lagu yang pertam agak sendat-sendat,, tapi ntar setelah itu akan lancar.

Senin, 29 Oktober 2012
Hari Ke-25 Prakerind
Hari/Tanggal : Senin ,29Oktober 2012
Waktu : Pukul 08.00 s/d 12.00 WIB
Di hari senin tanggal 29 Oktober ini saya masuk pukul 08.00.Nah di hari ini saya melanjutkan memostingkan kegiatan yang dilakukan hari ini dan akan menjelaskan tentang cara-cara membuat widget recent post animasi .Dan beginilah caranya......!!!!!
CARA MEMBUAT WIDGET RECENT POST ANIMASI :
1.Sign In di http://www.blogger.com/
2.Pada Dashbor klik Design
3.Klik Add a Gadget dan HTML Java Script
4.Copy kode di bawah ini dan paste pada kolom yang tersedia
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a href="http://bloggertutorialblog.blogspot.com/" target="_blank">Get this widget here</a></small>
5.Klik Simpan

Waktu : Pukul 08.00 s/d 12.00 WIB
Di hari senin tanggal 29 Oktober ini saya masuk pukul 08.00.Nah di hari ini saya melanjutkan memostingkan kegiatan yang dilakukan hari ini dan akan menjelaskan tentang cara-cara membuat widget recent post animasi .Dan beginilah caranya......!!!!!
CARA MEMBUAT WIDGET RECENT POST ANIMASI :
1.Sign In di http://www.blogger.com/
2.Pada Dashbor klik Design
3.Klik Add a Gadget dan HTML Java Script
4.Copy kode di bawah ini dan paste pada kolom yang tersedia
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a href="http://bloggertutorialblog.blogspot.com/" target="_blank">Get this widget here</a></small>
5.Klik Simpan

Jumat, 26 Oktober 2012
Hari Ke-23 dan 24 Prakerind
Hari/Tanggal : Jum'at dan Sabtu,26-27 Oktober 2012
Waktu pukul : 08.00 s/d 12.00 WIB
LIBUR IDUL ADHA
Waktu pukul : 08.00 s/d 12.00 WIB
LIBUR IDUL ADHA
Kamis, 25 Oktober 2012
Hari Ke-22 Prakerind
 Hari/Tanggal : Kamis,25 Oktober 2012
Hari/Tanggal : Kamis,25 Oktober 2012Waktu : 08.00 s/d 12.00
Hari ini saya masuk pagi pukul 08.00, Seperti biasanya apabila masuk pagi kami membersihkan tempat Prakerind terlebih dahulu, Setelah itu sasya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan yang dilakukan hari ini saat Prakerind dan membuat Link pelangi ketika disorot Cursor.
Berikut Cara membuat Link Pelangi ketika di Sorot Kursor :
Asslamualikum,
Kali ini Tips dari saya adalah membuat Link Menjadi Warna-Warni Ketika DiSorot oleh Kursor
pada blog,
Langsung aja ini caranya....
So Pasti Kamu harus Loggin di Blogger
Trus Langkah Selanjutnya Klik RANCANGAN.
Edit HTML
Sekedar untuk jaga-Jaga Kamu klik Download Template Lengkap takutnya Kamu Terjadi Kesalahan
Jangan Lupa juga Untuk Centang Expland Template Widget
Cari kode <b:skin><
Rabu, 24 Oktober 2012
Hari Ke-21 Prakerind
Hari/Tanggal : Rabu, 24 Oktober 2012
 Waktu :12.00 s/d 16.00
Waktu :12.00 s/d 16.00
Hari ini saya masuk siang pukul 12.00,Sesampainya disini saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan pada hari ini dan membuat Link Berkelip Disertai Kerlipan Bintang , Dan berikut caranya.
Cara membuat link berkelipan bintang di Blog :
1. Login ke Blogger
2. Pilih Template => Edit HTML
3. Cari kode </head> dan letakkan kode berikut ini diatasnya
<style>
a:hover { text-decoration:blink; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7CKxj2cV3l5E68OzjNJyo3ug6VM3EAkFahSRKN-v4WykS4ZTksnpt6Z4VWyZ1Fpa0j_0Yaig7IM1AvmKOBDDEi4kZaf6faLPCL1oWZLtQl097CSl5tbkfUZKnlT0CQAC4Iz7-ljBmP1g/s1600/str4.gif); }
</style> 4. Selesai dan simpan
Sekian dulu postingan tentang membuat link berkelip / berkedip disertai bintang, selamat mencoba dan semoga bermanfaat.
SILAHKAN MENCOBA....!!!!!!!

 Waktu :12.00 s/d 16.00
Waktu :12.00 s/d 16.00Hari ini saya masuk siang pukul 12.00,Sesampainya disini saya langsung melanjutkan mengisi Blog dengan memostingkan kegiatan pada hari ini dan membuat Link Berkelip Disertai Kerlipan Bintang , Dan berikut caranya.
CARA MEMBUAT LINK BERKELIP DISERTAI KERLIPAN BINTANG :
Jika pada postingan terdahulu tentang efek yang terjadi pada link menyebabkan link bergoyang dan juga menyebabkan link berkedip dan bergetar, nah untuk efek pada link kali ini menggunakan gabungan CSS dan gambar. Efek yang ditimbulkan pada link jika mouse diarahkan atau didekatkan atau disorot maka akan membuat link berkelip disertai kerlipan bintang (Efek Hover).
Untuk memasang link berkelip dengan kerlipan bintang disekelilingnya ini sangat cocok untuk template blog dengan latar belakang yang gelap, kan bintang adanya di malam hari, jadi akan terlihat bersinar dan terang benderang di malam hari.
Jika pada postingan terdahulu tentang efek yang terjadi pada link menyebabkan link bergoyang dan juga menyebabkan link berkedip dan bergetar, nah untuk efek pada link kali ini menggunakan gabungan CSS dan gambar. Efek yang ditimbulkan pada link jika mouse diarahkan atau didekatkan atau disorot maka akan membuat link berkelip disertai kerlipan bintang (Efek Hover).
Untuk memasang link berkelip dengan kerlipan bintang disekelilingnya ini sangat cocok untuk template blog dengan latar belakang yang gelap, kan bintang adanya di malam hari, jadi akan terlihat bersinar dan terang benderang di malam hari.
Cara membuat link berkelipan bintang di Blog :
1. Login ke Blogger
2. Pilih Template => Edit HTML
3. Cari kode </head> dan letakkan kode berikut ini diatasnya
<style>
a:hover { text-decoration:blink; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7CKxj2cV3l5E68OzjNJyo3ug6VM3EAkFahSRKN-v4WykS4ZTksnpt6Z4VWyZ1Fpa0j_0Yaig7IM1AvmKOBDDEi4kZaf6faLPCL1oWZLtQl097CSl5tbkfUZKnlT0CQAC4Iz7-ljBmP1g/s1600/str4.gif); }
</style> 4. Selesai dan simpan
Sekian dulu postingan tentang membuat link berkelip / berkedip disertai bintang, selamat mencoba dan semoga bermanfaat.
SILAHKAN MENCOBA....!!!!!!!

Selasa, 23 Oktober 2012
Hari Ke-20 Prakerind
Hari/Tanggal :Selasa,23 Oktober 12
 Waktu :12.00 s/d 16.00
Waktu :12.00 s/d 16.00
Hari ini saya masuk siang pukul 12.00, Setelah itu saya melanjutkan tugas saya yaitu mengisi Blog dan memperrcantik Blog dengan menambahkan Efek Daun Berjatuhan dan Efek bintang berjatuhan.
Untuk mempercantik blog,memang banyak ccaranya dan banyak widget yang digunakan.salah satunya yang akan saya bahas adalah tips untuk menghias blog dengan menambahkan Efek Bintang Jatuh dan Daun Gugur, mungkin sobat yang ingin menggunakan dapat di tambahkan ke dalam blog yaitu :
Efek Bintang Berjatuhan
Efek Daun Berjatuhan
Langkah Memasukan kode HTML Bintang/Daun Berjatuhan
Anda dapat menggunakan salah satu dari kode HTML tersebut dengan langkah yaitu :
-Login ke Blogger dengan ID Anda
-Pada Dasbor Klik Tata Letak
-Klik Tambah Gadget pada Elemen Halaman
-Klik HTML/JavaScript pada jendela Tambahkan Gadget
-Copy salah satu kode HTML dibawah ini pada jendela Mengkonfigurasi HTML/JavaScript
<script src=”http://www.geocities.com/sehatserasi72/efekbintangberjatuhan.js”></script>
<script src=”http://www.geocities.com/sehatserasi72/efekdaunberguguran.js”></script>
-Klik Simpan
-Selesai
Selamat mencoba……!!!!!!!.
UPDATE !!!!!
Jika script diatas tidak jalan maka ini aku kasih script baru :
<script src="http://ajurna.googlecode.com/files/daungugur1.js"></script>
<script src="http://ajurna.googlecode.com/files/salju1.js"></script>
SELAMAT MENCOBA IYAAA...!!!!!!!!!!!!!

 Waktu :12.00 s/d 16.00
Waktu :12.00 s/d 16.00Hari ini saya masuk siang pukul 12.00, Setelah itu saya melanjutkan tugas saya yaitu mengisi Blog dan memperrcantik Blog dengan menambahkan Efek Daun Berjatuhan dan Efek bintang berjatuhan.
Untuk mempercantik blog,memang banyak ccaranya dan banyak widget yang digunakan.salah satunya yang akan saya bahas adalah tips untuk menghias blog dengan menambahkan Efek Bintang Jatuh dan Daun Gugur, mungkin sobat yang ingin menggunakan dapat di tambahkan ke dalam blog yaitu :
Efek Bintang Berjatuhan
Efek Daun Berjatuhan
Langkah Memasukan kode HTML Bintang/Daun Berjatuhan
Anda dapat menggunakan salah satu dari kode HTML tersebut dengan langkah yaitu :
-Login ke Blogger dengan ID Anda
-Pada Dasbor Klik Tata Letak
-Klik Tambah Gadget pada Elemen Halaman
-Klik HTML/JavaScript pada jendela Tambahkan Gadget
-Copy salah satu kode HTML dibawah ini pada jendela Mengkonfigurasi HTML/JavaScript
<script src=”http://www.geocities.com/sehatserasi72/efekbintangberjatuhan.js”></script>
<script src=”http://www.geocities.com/sehatserasi72/efekdaunberguguran.js”></script>
-Klik Simpan
-Selesai
Selamat mencoba……!!!!!!!.
UPDATE !!!!!
Jika script diatas tidak jalan maka ini aku kasih script baru :
<script src="http://ajurna.googlecode.com/files/daungugur1.js"></script>
<script src="http://ajurna.googlecode.com/files/salju1.js"></script>
SELAMAT MENCOBA IYAAA...!!!!!!!!!!!!!

Senin, 22 Oktober 2012
Hari Ke-19 Prakerind
Hari/Tanggal : Senin, 22 Oktober 2012
Waktu : 12.00 s/d 16.00
Di minggu Ke-4 ini saya masuk sore pukul 12.00, KSetelah itu saya langsung mengisi Blog dan mendesainnya danmenambahkan
Cara Buat Efek Bunga Sakura Bertaburan di Blog ,Berikut langkah-langkahnya :
Cara membuat / memasang efek bunga sakura di blogspot :
1. Log in ke Blogger
2. Klik Rancangan
3. Klik Tambah Gadget
4. Klik HTML/javascript
5. Masukkan kode berikut ke dalam HTML/javascript
<script type="text/javascript" src="https://sites.google.com/site/blogrudyhartono/js/SakuraRain.js"></script>
6. Simpan dan lihat hasilnya
Semoga Artikel Cara Buat Efek Bunga Sakura Bertaburan di Blog Bermanfaat Bagi Anda.!!!!
SILAHKAN MENCOBA...!!!!!!

Waktu : 12.00 s/d 16.00
Di minggu Ke-4 ini saya masuk sore pukul 12.00, KSetelah itu saya langsung mengisi Blog dan mendesainnya danmenambahkan
Cara Buat Efek Bunga Sakura Bertaburan di Blog ,Berikut langkah-langkahnya :
Cara membuat / memasang efek bunga sakura di blogspot :
1. Log in ke Blogger
2. Klik Rancangan
3. Klik Tambah Gadget
4. Klik HTML/javascript
5. Masukkan kode berikut ke dalam HTML/javascript
<script type="text/javascript" src="https://sites.google.com/site/blogrudyhartono/js/SakuraRain.js"></script>
6. Simpan dan lihat hasilnya
Semoga Artikel Cara Buat Efek Bunga Sakura Bertaburan di Blog Bermanfaat Bagi Anda.!!!!
SILAHKAN MENCOBA...!!!!!!

Sabtu, 20 Oktober 2012
Hari Ke-18 Prakerind
Hari/Tanggal : Sabtu, 20 Oktober 2012
Waktu : 08.00 s/d 13.00
 Hari ini saya masuk pagi pukul 08.00,Sesampainya di tempat prakerind saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisa Blog dan mempercantik Blog.
Hari ini saya masuk pagi pukul 08.00,Sesampainya di tempat prakerind saya langsung membersihkan tempat Prakerind, Setelah itu saya langsung melanjutkan mengisa Blog dan mempercantik Blog.Cara Mempercantik Blog selanjutnya adalah Cursor Memakai Text maksudnya adalah sebuah kursor yang di ikuti beberapa kata sesuai dengan yang kita inginkan. Cara nya adalah???? ini dia saya kasih ..
Berikut langkah Cara Mempercantik Blog : Cursor Memakai Text
Login terlebih dahulu ke Blog Anda -Kemudian masuk ke Pengaturan > Template > Edit HTML
Jangan lupa backup terlebih dahulu templatenya
cari <head>
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
/* Optional - DO NOT SET FONT-SIZE HERE, SET IT IN THE SCRIPT */
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
/* End Optional */
/* Start Required - Do Not Edit */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
/* End Required */
/* End Circle Text Styles */
</style>
<script type="text/javascript">
/* Circling text trail- berry blog
Website: http://blogpenipu.blogspot.com
*/
;(function(){
// Your message here (QUOTED STRING)
var msg = "Kunjungi http://blogpenipu.blogspot.com";
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 24;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script></div>
Setelah itu copy kode di atas tepat di bawah tags <head>
kemudian save liat dah hasilnya..
ket : kata yang berwarna merah silakan ganti sesuai dengan keinginan Sobat Ok????
SELAMAT MENCOBA..!!!!!!!!!!!!!

Jumat, 19 Oktober 2012
Hari Ke-17 Prakerind
Hari/Tanggal : Jum'at , 19 Oktober 2012
 Waktu : 12.00 s/d 16.00
Waktu : 12.00 s/d 16.00
Hari ini saya masuk siang pukul 12.00,Sesampainya di tempat Prakerind saya langsung melanjutkan mengisi Blog.
setelah itu saya melanjutkan mendesain blog dan menambahkan calender di dalamnya.
Cara Memasang Kalender di Blog
Mungkin sebagian dari para blogger ada yang memasang kalender pada blognya, selain agar mereka mengetahui tanggal pada hari tersebut, biasanya kalender ini digunakan untuk menambah hiasan di blognya masing-masing.
Kemudian bagaimana cara memasang kalender di blog..?
Caranya sangat mudah, mari kita baca di bawah ini :
Untuk memasang sebuah kalender kita bisa memanfaatkan berbagai situs penyedia kalender gratisan. Situs seperti ini sangatlah banyak, dengan menampilkan kalender-kalender yang menarik untuk di lihat.
Sebagai contoh :
http://www.free-blog-content.com.
Di dalam situs ini kalender yang di sediakan sangat beragam. hanya dengan mengklik kategori yang ada untuk memilih bentuk kalender yang anda inginkan untuk dipasang di blog anda, kemudian copy kode yang di berikan di bawah gambar kalender lalu paste pada blog anda dengan cara sebagai berikut :
-Sign in blog anda di blogger.com
-Klik menu Tata Letak
-Klik menu Elemen Halaman
-Klik tulisan Tambah Gadget
-pilih tulisan HTML/JavaScript
-Copy kode kalender tersebut kemudian paste pada kolom yang di sediakan
-Klik tombol SIMPAN
Selesai. kemudian lihat perubahan blog.!!!!!!

 Waktu : 12.00 s/d 16.00
Waktu : 12.00 s/d 16.00Hari ini saya masuk siang pukul 12.00,Sesampainya di tempat Prakerind saya langsung melanjutkan mengisi Blog.
setelah itu saya melanjutkan mendesain blog dan menambahkan calender di dalamnya.
Cara Memasang Kalender di Blog
Mungkin sebagian dari para blogger ada yang memasang kalender pada blognya, selain agar mereka mengetahui tanggal pada hari tersebut, biasanya kalender ini digunakan untuk menambah hiasan di blognya masing-masing.
Kemudian bagaimana cara memasang kalender di blog..?
Caranya sangat mudah, mari kita baca di bawah ini :
Untuk memasang sebuah kalender kita bisa memanfaatkan berbagai situs penyedia kalender gratisan. Situs seperti ini sangatlah banyak, dengan menampilkan kalender-kalender yang menarik untuk di lihat.
Sebagai contoh :
http://www.free-blog-content.com.
Di dalam situs ini kalender yang di sediakan sangat beragam. hanya dengan mengklik kategori yang ada untuk memilih bentuk kalender yang anda inginkan untuk dipasang di blog anda, kemudian copy kode yang di berikan di bawah gambar kalender lalu paste pada blog anda dengan cara sebagai berikut :
-Sign in blog anda di blogger.com
-Klik menu Tata Letak
-Klik menu Elemen Halaman
-Klik tulisan Tambah Gadget
-pilih tulisan HTML/JavaScript
-Copy kode kalender tersebut kemudian paste pada kolom yang di sediakan
-Klik tombol SIMPAN
Selesai. kemudian lihat perubahan blog.!!!!!!

Kamis, 18 Oktober 2012
Hari Ke-16 Prakerind
Hari/Tanggal : Kamis, 18 Oktober 2012
 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00
Hari ini saya masuk pukul 08.00, Kemudian saya langsung membersihkan tempat Prakerind,Setelah itu saya langsung melanjutkan mengisi dan mendesain Blog dan kemudian menambah Tanda Tangan Signatur Blog.
Membuat Tanda Tangan Signature Blog - Sekarang untuk membuat tanda tangan digital atau signature di blog dapat sobat lakukan secara online tanpa perlu membuatnya secara manual menggunakan photoshop atau software lain. Memasang tanda tangan di bawah postingan blog jika dibuat dan ditata dengan bagus tentu saja akan membuat tampilan halaman blog menjadi terlihat lebih menarik dan professional. Tanda tangan digital juga dapat digunakan untuk tanda tangan di forum kaskus karena kode tangan yang kita dapatkan dari situs MyLivesignature ini terdiri dari 2 kode, yaitu kode HTML untuk pemasangan dihalaman posting blog dan kode BB untuk tanda tangan di forum kaskus.
Cara Membuat Tanda Tangan Digital di Blog :
1. Langsung saja meluncur ke alamat http://mylivesignature.com/ dan klik tulisan Click Here To Start.
2. Pada halaman berikutnya pilih Using the signature creation wizard.
3. Di halaman wizard (1-6 step) ini masukkan data yang diminta kemudian klik Next Step.
wizard 1: Masukkan name atau nama tanda tangan.
wizard 2: Pilih jenis huruf/font yang digunakan.
wizard 3: Tentukan ukuran besar/kecilnya tanda tangan.
wizard 4: Tentukan warna background serta warna teks tanda tangan.
wizard 5: Aturlah slope/kemiringan tanda tangan.
wizard 6: Tanda tangan sudah selesai tinggal ambil kodenya.
4. Langkah selanjutnya tinggal mengambil kode tanda tangan yang sudah selesai dibuat dengan mengklik tulisan Want to use this signature ?.
5. Nah disini 2 pilihan kode yang bisa di generate, pilih saja Generate HTML code karena kita akan menggunakannya untuk tanda tangan di bawah postingan blog.
6. Klik lagi Generate a code for my handwritten signature.
7. Copy kode HTML tanda tangan yang diberikan dan simpan di notepad.

 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00Hari ini saya masuk pukul 08.00, Kemudian saya langsung membersihkan tempat Prakerind,Setelah itu saya langsung melanjutkan mengisi dan mendesain Blog dan kemudian menambah Tanda Tangan Signatur Blog.
Membuat Tanda Tangan Signature Blog - Sekarang untuk membuat tanda tangan digital atau signature di blog dapat sobat lakukan secara online tanpa perlu membuatnya secara manual menggunakan photoshop atau software lain. Memasang tanda tangan di bawah postingan blog jika dibuat dan ditata dengan bagus tentu saja akan membuat tampilan halaman blog menjadi terlihat lebih menarik dan professional. Tanda tangan digital juga dapat digunakan untuk tanda tangan di forum kaskus karena kode tangan yang kita dapatkan dari situs MyLivesignature ini terdiri dari 2 kode, yaitu kode HTML untuk pemasangan dihalaman posting blog dan kode BB untuk tanda tangan di forum kaskus.
Cara Membuat Tanda Tangan Digital di Blog :
1. Langsung saja meluncur ke alamat http://mylivesignature.com/ dan klik tulisan Click Here To Start.
2. Pada halaman berikutnya pilih Using the signature creation wizard.
3. Di halaman wizard (1-6 step) ini masukkan data yang diminta kemudian klik Next Step.
wizard 1: Masukkan name atau nama tanda tangan.
wizard 2: Pilih jenis huruf/font yang digunakan.
wizard 3: Tentukan ukuran besar/kecilnya tanda tangan.
wizard 4: Tentukan warna background serta warna teks tanda tangan.
wizard 5: Aturlah slope/kemiringan tanda tangan.
wizard 6: Tanda tangan sudah selesai tinggal ambil kodenya.
4. Langkah selanjutnya tinggal mengambil kode tanda tangan yang sudah selesai dibuat dengan mengklik tulisan Want to use this signature ?.
5. Nah disini 2 pilihan kode yang bisa di generate, pilih saja Generate HTML code karena kita akan menggunakannya untuk tanda tangan di bawah postingan blog.
6. Klik lagi Generate a code for my handwritten signature.
7. Copy kode HTML tanda tangan yang diberikan dan simpan di notepad.

Rabu, 17 Oktober 2012
Hari Ke-15 Prakerind
Hari/Tanggal : Rabu, 17 Oktober 2012
 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00
Hari ini saya masuk Prakerind pukul 08.00, Kemudian saya langsung membersihkan ruangan Prakerind,Setelah itu saya langsung melanjutkan mengisa blog dan mendesain blog.
Banyak cara dilakukan untuk bisa membuat blognya tampil menarik. Salah satu cara yang bakal saya bagikan kali ini adalah:
Cara membuat cursor bertabur bintang pada blog. Tutorial ini didapat dari blognya Muji Jaya Ganesha .
Berikut langkah - langkahnya :
-Login ke blogger
-Masuk ke Design >> Page Element
-Tambah Gadget >> HTML/Javascript
-Copy Paste kode di bawah ini
Bintang Pink
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_pink.js" type="text/javascript"/></script>
Bintang Merah
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_merah.js" type="text/javascript"/></script>
Bintang Biru
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_biru.js" type="text/javascript"/></script>
Bintang Hijau
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_hijau.js" type="text/javascript"
/></script>
Selamat Mebncoba......!!!!!

 Waktu : 08.00 s/d 12.00
Waktu : 08.00 s/d 12.00Hari ini saya masuk Prakerind pukul 08.00, Kemudian saya langsung membersihkan ruangan Prakerind,Setelah itu saya langsung melanjutkan mengisa blog dan mendesain blog.
Banyak cara dilakukan untuk bisa membuat blognya tampil menarik. Salah satu cara yang bakal saya bagikan kali ini adalah:
Cara membuat cursor bertabur bintang pada blog. Tutorial ini didapat dari blognya Muji Jaya Ganesha .
Berikut langkah - langkahnya :
-Login ke blogger
-Masuk ke Design >> Page Element
-Tambah Gadget >> HTML/Javascript
-Copy Paste kode di bawah ini
Bintang Pink
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_pink.js" type="text/javascript"/></script>
Bintang Merah
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_merah.js" type="text/javascript"/></script>
Bintang Biru
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_biru.js" type="text/javascript"/></script>
Bintang Hijau
<script src="http://arifinsarpon.googlecode.com/files/mujijayaganesha.blogspot.com_cursor_hijau.js" type="text/javascript"
/></script>
Selamat Mebncoba......!!!!!

Selasa, 16 Oktober 2012
Hari Ke-14 Prakerind
Hari ini saya masuk pukul 08.00, Sesampainya di tempat Prakerind saya langsung membersihkan tempat Prakerind, Setelah itu saya melanjutkan mengisi Blog dan mendesain Blog.
Cara mudah membuat animasi flash teks berjalan(marquee) pada Flashvortex.com
1. Silahkan login ke www.flashvortex.com, atau kalau anda ingin langsung ke halaman utama pembuatan teksnya, klik disini
2. Selanjutnya anda akan di arahkan pada halaman utama flashvortex.com seperti pada gambar di bawah.
Klik tombol teks dan anda akan di arahkan pada halaman seperti pada gambar di bawah.
3. Pada halaman ini, ada beberapa macam pilihan teks animasi, anda klik saja pada ”Scrolling text marquee”, dan halaman selanjutnya yang akan muncul adalah seperti pada gambar di bawah.
4. Selanjutnya anda harus mengisi beberapa kolom, antara lain :
Text : Tulislah teks/kalimat yang ingin anda tampilkan. Penggunaan spasi di akhir tulisan pada kolom ini sangat penting, karena akan berpengaruh pada waktu jeda tampilnya tulisan anda. Kalau anda tidak memakai spasi maka tulisan anda akan muncul secara beruntun.
Txts color : Warna teks, anda cukup meng-klik kotak kecil yang ada, selanjutnya anda atur warna teks sesuai dengan keinginan anda.
Show border : kalau anda hilangin tanda centangnya, maka teks/kalimat yang akan tampil tanpa kotak kolom/garis tepi, dan akan kelihatan lebih transparan seperti animasi saya di bawah.
Left and right padding : lebar tepi kolom teks.
Movie background color : Warna dasar animasi tulisan
Setelah anda selesai mengisi kolom-kolom tersebut, kemudian anda klik tombol ”Generate Animation” dan akan muncul halaman seperti gambar di bawah.
5. Bagi blogger yang menggunakan blogspot/wordpress.org, copy kode sebelah kiri, dan bagi anda yang menggunakan wordpress.com silahkan download animasi flash tersebut, dan simpan di computer/netbook anda yang nantinya akan di install dulu agar bisa di pasang pada halaman blog anda.

Senin, 15 Oktober 2012
Hari Ke-13 Prakerind
Hari/Tanggal : Senin, 15 Oktober 2012
 Waktu :08.00 s/d 12.00
Waktu :08.00 s/d 12.00
Hari ini saya masuk pukul 08.00,Setelah itu saya membersihkan tempat Prakerind agar yerasa nyaman untuk bekerja,Setelah itu saya langsung melanjutkan mengisi Blog dan mendesain Blog dan kemudian menambah efek salju di Blog.
Cara menambah/menciptakan efek salju di blog.
Membuat efek salju merupakan salah satu langkah yang bisa kita lakukan untuk menghias dan mempercantik blog kita. Kita juga bisa mempercantik blog kita dengan mengubah kursor penunjuk di blog dengan penunjuk yang unik dan beda dengan yang lain. Baca: cara mengganti kursor penunjuk di blog.
Oke, langsung saja ...!!!!
berikut cara menciptakan efek salju di blog kita:
-Login pada blog sobat.
-Klik Tata Letak >> Tambah Gadget >> Pilih HTML/Java Script.
-Copy code script dibawah dan paste di kotak tadi , untuk judulnya kosongkan saja.
<script src="http://ayriyzone.googlecode.com/files/salju.js"></script>
-Kemudian simpan dan lihat hasilnya.
Nah, itulah psotingan mengenai cara membuat efek salju di blog.
Semoga bermanfaat.. !!!!!!!

 Waktu :08.00 s/d 12.00
Waktu :08.00 s/d 12.00Hari ini saya masuk pukul 08.00,Setelah itu saya membersihkan tempat Prakerind agar yerasa nyaman untuk bekerja,Setelah itu saya langsung melanjutkan mengisi Blog dan mendesain Blog dan kemudian menambah efek salju di Blog.
Cara menambah/menciptakan efek salju di blog.
Membuat efek salju merupakan salah satu langkah yang bisa kita lakukan untuk menghias dan mempercantik blog kita. Kita juga bisa mempercantik blog kita dengan mengubah kursor penunjuk di blog dengan penunjuk yang unik dan beda dengan yang lain. Baca: cara mengganti kursor penunjuk di blog.
Oke, langsung saja ...!!!!
berikut cara menciptakan efek salju di blog kita:
-Login pada blog sobat.
-Klik Tata Letak >> Tambah Gadget >> Pilih HTML/Java Script.
-Copy code script dibawah dan paste di kotak tadi , untuk judulnya kosongkan saja.
<script src="http://ayriyzone.googlecode.com/files/salju.js"></script>
-Kemudian simpan dan lihat hasilnya.
Nah, itulah psotingan mengenai cara membuat efek salju di blog.
Semoga bermanfaat.. !!!!!!!

Sabtu, 13 Oktober 2012
Hari Ke-12 Prakerind
Hari/Tanggal : Sabtu, 13 Oktober 2012
 Waktu : 08.00 s/d 13.00
Waktu : 08.00 s/d 13.00
Hari ini saya masukpagi pukul 08.00, Sesampainya di tempat Prakerind kami membersihkan tempat Prakerind,Setelah itu saya langsung melanjutkan mengisi Blog dan memasukkan animasi tulisan ke dalam blog.
Berikut adalah cara memasukkan animasi tulisan ke dalam blog anda. Silahkan ikuti langkah2 berikut ini :
1. Masuk ke situs FLASHVORTEX.COM
2. Pada bagian Menu Di atas, silahkan anda pilih animasi yang ingin anda buat... Baik itu Menus, Texts, Banners, Button, dll.
3. saya akan kasih contoh banner, Silahkan Pilih banner nya. klik CLICK HERE TO EDIT THIS
4. Edit kata kata sesuai dengan yang anda inginkan, Lalu klik Generate Animation..
5. setelah itu anda akan di berikan sebuah kode, copy paste kode tersebut ke blog anda, baik itu di edit html, postingan, atau pada gadget baru., siip
Dan sekian tutorial saya mengenai :

 Waktu : 08.00 s/d 13.00
Waktu : 08.00 s/d 13.00Hari ini saya masukpagi pukul 08.00, Sesampainya di tempat Prakerind kami membersihkan tempat Prakerind,Setelah itu saya langsung melanjutkan mengisi Blog dan memasukkan animasi tulisan ke dalam blog.
Berikut adalah cara memasukkan animasi tulisan ke dalam blog anda. Silahkan ikuti langkah2 berikut ini :
1. Masuk ke situs FLASHVORTEX.COM
2. Pada bagian Menu Di atas, silahkan anda pilih animasi yang ingin anda buat... Baik itu Menus, Texts, Banners, Button, dll.
3. saya akan kasih contoh banner, Silahkan Pilih banner nya. klik CLICK HERE TO EDIT THIS
4. Edit kata kata sesuai dengan yang anda inginkan, Lalu klik Generate Animation..
5. setelah itu anda akan di berikan sebuah kode, copy paste kode tersebut ke blog anda, baik itu di edit html, postingan, atau pada gadget baru., siip
Dan sekian tutorial saya mengenai :
Nah itu Cara membuat Animasi di Blog, semoga bermanfaat.

Jumat, 12 Oktober 2012
Hari Ke-11 Prakerind
Hari/Tanggal : Jum'at, 12 Oktober 2012
 Waktu : 12.00 s/d 16.00
Waktu : 12.00 s/d 16.00
Hari ini saya masuk Prakerind pukul 12.00,Sesampainya di tempat Prakerind saya langsung melanjutkan mengisa Blog dan mendesain Blog.
Adapun langkah-langkah dalam memasang widget animasi bergerak yaitu :
1. masuk atau login ke blog kalian
2. klik Rancangan / Design kemudian klik Elemen laman / page Elements
3. Lalu klik tambah gadget / add gadget , setelah di klik akan muncul banyak pilihan ..
4. pilih HTML/JAVA SCRIPT
5. lalu copy pastekan script-script berikut ini ( sebaiknya jangan di beri judul )
Nahhh lihat ajja hasilnya,,,pasti keren lhaa...!!!! Coba aja

 Waktu : 12.00 s/d 16.00
Waktu : 12.00 s/d 16.00Hari ini saya masuk Prakerind pukul 12.00,Sesampainya di tempat Prakerind saya langsung melanjutkan mengisa Blog dan mendesain Blog.
Adapun langkah-langkah dalam memasang widget animasi bergerak yaitu :
1. masuk atau login ke blog kalian
2. klik Rancangan / Design kemudian klik Elemen laman / page Elements
3. Lalu klik tambah gadget / add gadget , setelah di klik akan muncul banyak pilihan ..
4. pilih HTML/JAVA SCRIPT
5. lalu copy pastekan script-script berikut ini ( sebaiknya jangan di beri judul )
Nahhh lihat ajja hasilnya,,,pasti keren lhaa...!!!! Coba aja

Kamis, 11 Oktober 2012
Hari Ke-10 Prakerind
Hari/Tanggal : Kamis, 11 Oktober 2012
Waktu : 12.00 s/d 16.00

Hari ini saya masuk siang pukul 12.00, Kemudian saya langsung melanjutkan mengisi blog dan mendesain Blog dan kemudian menambah Widget di Blog.
Bagi kamu blogger yang masih pemula menggunakan layanan blogging dari blogger.com atau blogspot saya rasa ada beberapa dari kamu yang sempat merasakan kebingungan ketika ingin menambah widget pada sidebar blog kamu, wajar saja kan baru mencoba di blogspot. Untuk menambahkan widget sidebar di blogger atau blogspot berbeda dengan di wordpress, jika pada wordpress penambahan atau pengaturan widget ada pada menu Appearance –> Widgets. Sedangkan di blogspot tidak ada yang tulisannya Appearance
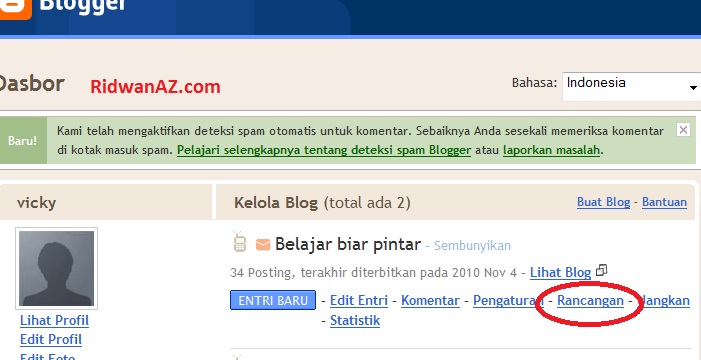
Lalu pengaturan widget di blogspot ada di mana? Pengaturan widget pada blogspot sebenarnya juga mudah ditemukan jika sudah tahu tempatnya, wigdet blogspot ada di menu perancangan. Perhatikan gambar di bawah ini, jadi untuk memulai mengatur widget ada di menu Rancangan. Silahkan klik menu rancangan
.
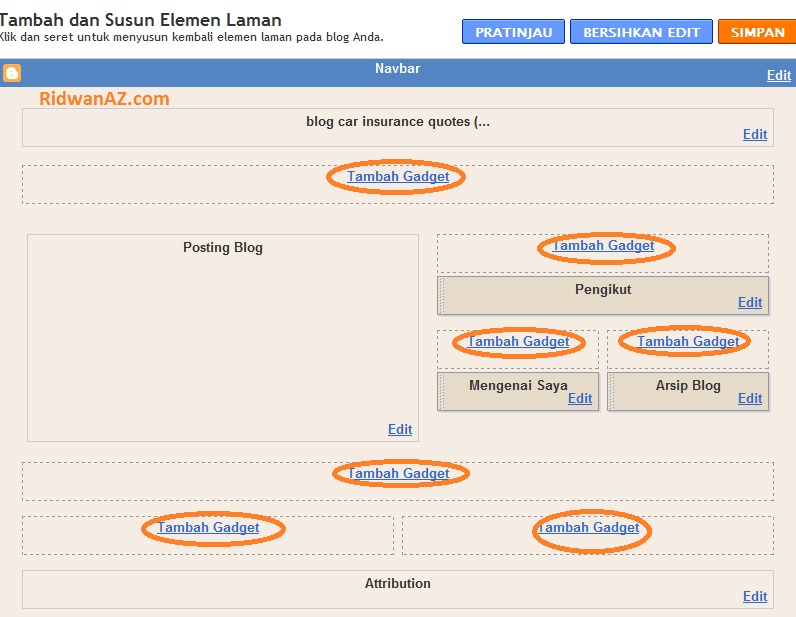
Setelah menu rancangan diklik nanti akan tampil halaman Rancangan. Untuk menambahkan wigdet baru ada pada tombol Tambah gadget (yang saya lingkari pada gambar di bawah ini)
Mari kita coba praktekkan ya?
disini akan saya contohkan cara menambahkan widget, yang saya pilih adalah widget yang sebelah kanan posting. perhatikan gambar di bawah ini
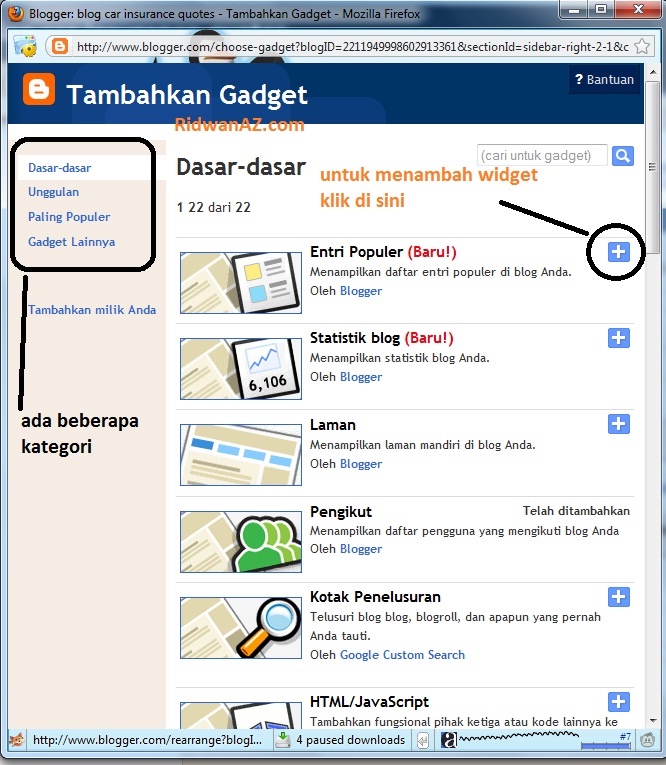
Setelah diklik tombol Tambah Gadget, nanti akan muncul jendela Pop UP seperti gambar di bawah ini. Pada jendela ini kamu bisa memilih gadget yang sesuai dengan kebutuhanmu.untuk menambahkan silahkan klik pada tanda + di sebelah kanan gadget yang tersedia.
Pada contoh ini yang saya tambahkan adalah gadget Entri Populer, klik pada tanda + nya
.
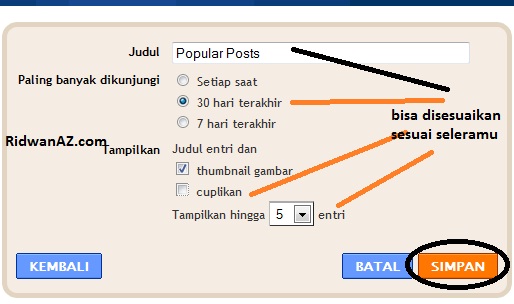
setelah kamu klik tanda + nanti akan muncul pengaturan lanjutan dari gadget entri populer, untuk pengaturannya bisa disesuaikan dengan selarmu. pada contoh di bawah ini
judulnya saya buat seadanya dari sana,
paling banyak dikunjungi saya pilih 30 hari
tampilan saya pilih thumnail gambar saya aktifkan, Cuplikan saya non aktifkan.
jika sudah disesuaikan semua, silahkan klik tombol Simpan.
Setelah disimpan nanti gadget yang baru akan tampil,
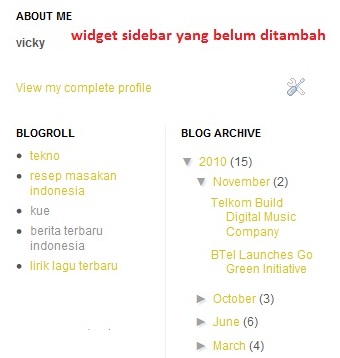
Setelah itu nanti akan ada perubahan pada widget sidebar blog yang kita ganti, yang sebelumnya ditambah seperti gambar di bawah ini
dan setelah ditambah akan tampak seperti gambar di bawah ini, akan ada wigdet baru yaitu popular Posts
Bagaimana kawan kawan blogger? cara menambahkan widget sidebar pada blogspot sangat mudah bukan??? Saya harap dengan contoh penambahkan satu widget di atas sudah bisa memberikan pencerahan bagi kawan kawan. Untuk menambahkan widget widget yang lain silahkan dicoba coba sendiri ya?

Waktu : 12.00 s/d 16.00

Hari ini saya masuk siang pukul 12.00, Kemudian saya langsung melanjutkan mengisi blog dan mendesain Blog dan kemudian menambah Widget di Blog.
Bagi kamu blogger yang masih pemula menggunakan layanan blogging dari blogger.com atau blogspot saya rasa ada beberapa dari kamu yang sempat merasakan kebingungan ketika ingin menambah widget pada sidebar blog kamu, wajar saja kan baru mencoba di blogspot. Untuk menambahkan widget sidebar di blogger atau blogspot berbeda dengan di wordpress, jika pada wordpress penambahan atau pengaturan widget ada pada menu Appearance –> Widgets. Sedangkan di blogspot tidak ada yang tulisannya Appearance
Lalu pengaturan widget di blogspot ada di mana? Pengaturan widget pada blogspot sebenarnya juga mudah ditemukan jika sudah tahu tempatnya, wigdet blogspot ada di menu perancangan. Perhatikan gambar di bawah ini, jadi untuk memulai mengatur widget ada di menu Rancangan. Silahkan klik menu rancangan
.
Setelah menu rancangan diklik nanti akan tampil halaman Rancangan. Untuk menambahkan wigdet baru ada pada tombol Tambah gadget (yang saya lingkari pada gambar di bawah ini)
Mari kita coba praktekkan ya?
disini akan saya contohkan cara menambahkan widget, yang saya pilih adalah widget yang sebelah kanan posting. perhatikan gambar di bawah ini
Setelah diklik tombol Tambah Gadget, nanti akan muncul jendela Pop UP seperti gambar di bawah ini. Pada jendela ini kamu bisa memilih gadget yang sesuai dengan kebutuhanmu.untuk menambahkan silahkan klik pada tanda + di sebelah kanan gadget yang tersedia.
Pada contoh ini yang saya tambahkan adalah gadget Entri Populer, klik pada tanda + nya
.
setelah kamu klik tanda + nanti akan muncul pengaturan lanjutan dari gadget entri populer, untuk pengaturannya bisa disesuaikan dengan selarmu. pada contoh di bawah ini
judulnya saya buat seadanya dari sana,
paling banyak dikunjungi saya pilih 30 hari
tampilan saya pilih thumnail gambar saya aktifkan, Cuplikan saya non aktifkan.
jika sudah disesuaikan semua, silahkan klik tombol Simpan.
Setelah disimpan nanti gadget yang baru akan tampil,
Setelah itu nanti akan ada perubahan pada widget sidebar blog yang kita ganti, yang sebelumnya ditambah seperti gambar di bawah ini
dan setelah ditambah akan tampak seperti gambar di bawah ini, akan ada wigdet baru yaitu popular Posts
Bagaimana kawan kawan blogger? cara menambahkan widget sidebar pada blogspot sangat mudah bukan??? Saya harap dengan contoh penambahkan satu widget di atas sudah bisa memberikan pencerahan bagi kawan kawan. Untuk menambahkan widget widget yang lain silahkan dicoba coba sendiri ya?
Selamat mencoba...!!!!!!

Langganan:
Postingan (Atom)